웹 개발을 하려다 보면 html에 대해서 모르면 안 되겠죠? 티스토리 블로그를 운영하면서도 꼭 필요한 건 아니지만 알면 도움이 되는 html 편집하고 어떻게 적용되는지 알고 싶다면 html에 대해서 공부를 하게 되는데요. 간단한 작업은 메모장을 이용해도 충분하다고 하지만 잘 모르는 초보일수록 좋은 프로그램으로 사용하면 편리하겠죠? 무료 HTML 편집기 중에 비주얼 스튜디오 코드(Visual Studio Code)를 소개해드립니다.
비주얼 스튜디오 코드(Visual Studio Code)란?
무료 HTML 편집기 비주얼 스튜디오 코드(Visual Studio Code)란 다양한 플랫폼에 개발을 도와주는 비주얼 스튜디오라는 개발 프로그램에서 텍스트 에디터만 분리되어 나온 버전이라고 할 수 있습니다. 즉, 통합개발 환경을 위한 프로그램이 아닌 코드 편집 기능만 가지고 있다고 보시면 됩니다. 하지만 그만큼 속도가 빠르고 가벼워서 저사양의 PC에서도 원활한 구동이 가능합니다.
비주얼 스튜디오 코드(Visual Studio Code) 설치방법
무료 HTML 편집기 비주얼 스튜디오 코드(Visual Studio Code) 이 어렵지는 않습니다. 아래 사이트로 이동하세요.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

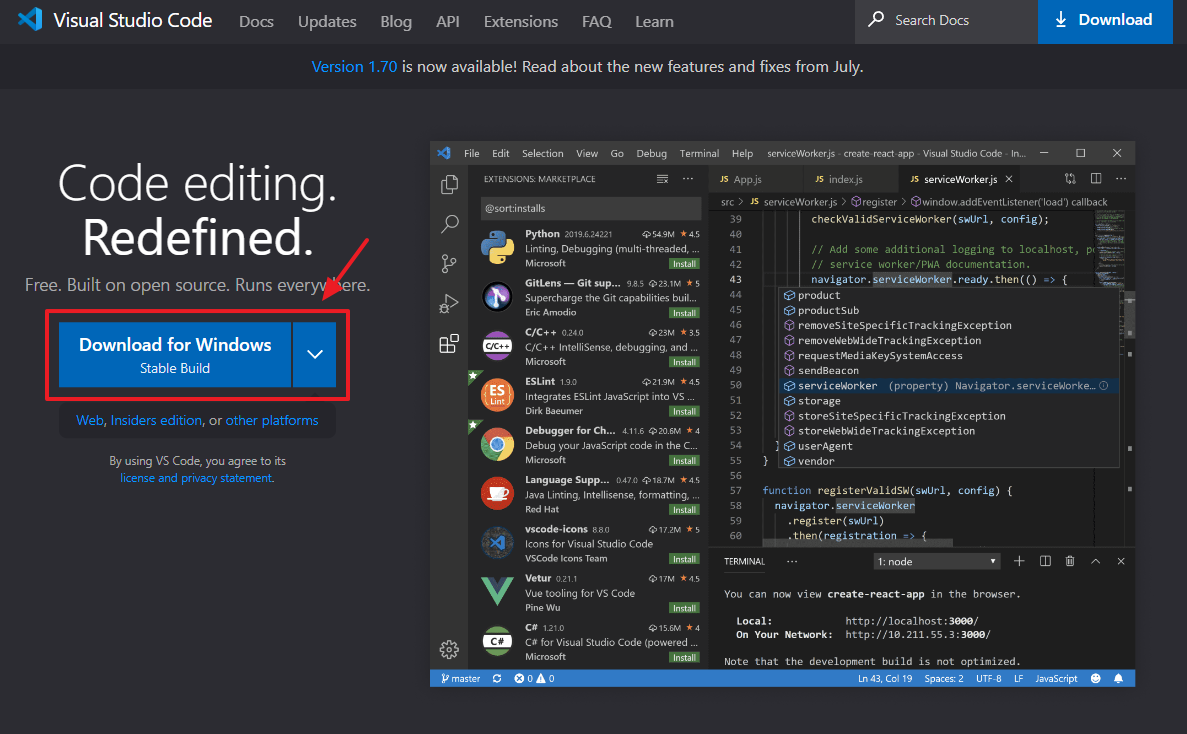
화면 왼쪽 중앙에 있는 Dowload for Windows를 클릭하시면 됩니다. 혹시 맥이나 리눅스를 이용하신다면 아래로 화살표 되어 있는 부분을 클릭하면 버전에 맞게 다운로드하실 수 있습니다.

다운이 완료되면 더블클릭으로 설치시작!

무료 HTML 편집기 비주얼 스튜디오 코드(Visual Studio Code) 설치가 진행됩니다.

무료 HTML 편집기 비주얼 스튜디오 코드(Visual Studio Code) 설치 완료! 사실 설치는 어려울 것 없습니다.^^
비주얼 스튜디오 코드(Visual Studio Code) 기본 설정
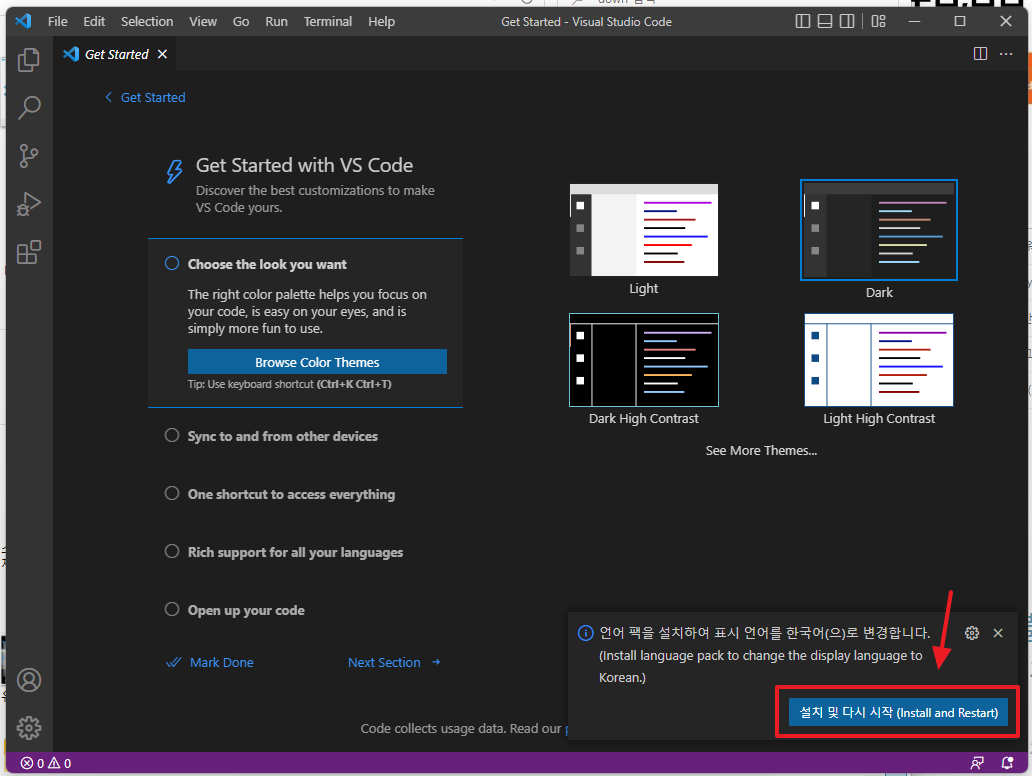
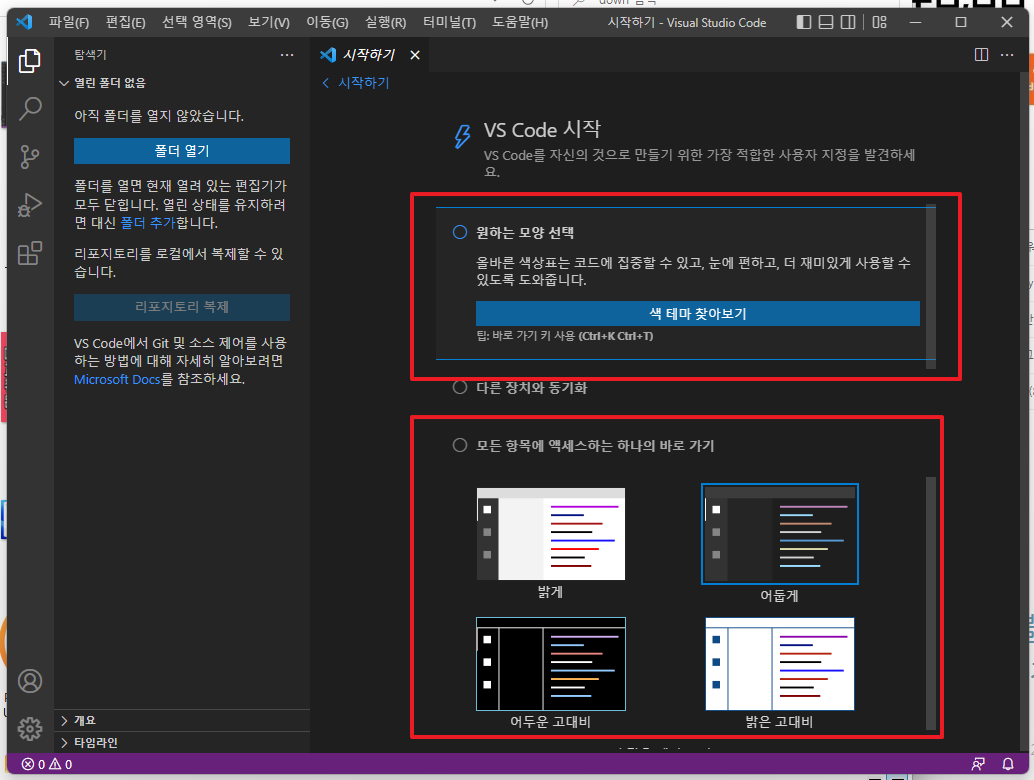
무료 HTML 편집기 비주얼 스튜디오 코드(Visual Studio Code) 설치 후 처음 실행하면 아래와 같은 이미지의 화면이 나옵니다. 보통 개발을 하는 환경은 영어로 되어 있어 그냥 사용해도 되지만 한국어로 언어 설정을 하면 조금 더 편리합니다.

그리고 기본 환경 설정은 그냥 사용하셔도 편리하지만 본인이 원하는 색상이 있다면 원하시는 색상의 테마를 설정하실 수 있습니다. 눈의 피로도에 도움이 되는 어두운 환경을 추천드리고요. 처음 설치하시는 분들은 살짝 고민하실 텐데 기본적으로는 어둡게를 많이 사용합니다.

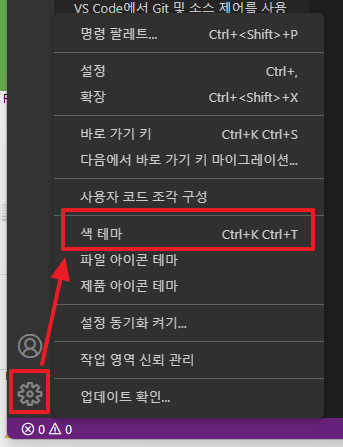
사용하시다가 다른 색상으로 변경하고 싶다면 왼쪽 하단에 기어 모양에 아이콘을 이용해서 색 테마 메뉴를 이용해서 설정해도 되고 단축키 Ctrl+K, Ctrl+T를 눌러 사용하셔도 됩니다.

오늘은 무료 HTML 편집이 비주얼 스튜디오 코드에 설치방법 및 기본 설정에 대해서 알아봤습니다. html을 다양하게 이용해보실 계획이시라면 설치해보시고 빠르게 친해지면 좋겠습니다.

'유용한정보' 카테고리의 다른 글
| '2022년 세제개편안'을 최종 확정, 내년부터 달라지는 세금, 알아두면 좋은 세제개편안 정리 (0) | 2022.09.13 |
|---|---|
| 2022년 9월 둘째주 별자리운세 (9.12~9.18) (0) | 2022.09.13 |
| 티스토리 블로그 글자수 세기 클릭 한번으로 확인하기 (크롬 확장프로그램) (0) | 2022.08.22 |
| 네이버 글자수세기 자동으로 실시간 체크 하는 방법 (네이버블로그) (1) | 2022.08.22 |
| 2022년 8월 넷째주 별자리운세 (8월 22일~8월 28일) (0) | 2022.08.21 |